Our website is supported by our users and contains affiliate links. We get paid when you purchase or sign up for anything through those links. Read the full disclaimer for more information.
Last Updated on October 26, 2020 by Yovana
If you are a pro with Adobe Creative Suite and Photoshop to create stunning images, awesome! But most new bloggers are not. Especially since Adobe products can be QUITE expensive. There are plenty of online resources to get free stock images for your blog. There are also plenty of online resources for editing and optimization to create stunning images for your blog.
If you have not yet started a blog and want to, or are having trouble with where to start check out this post: How To Create A Self Hosted WordPress Blog.
You are probably feeling overwhelmed thinking about cranking out so much content and media, but it is a lot easier than you may think. It is all about simplification. We will brush through all the online clutter and straight to the point.
Table of Contents
Here is where you will find where to go for the best images and how to use them to create stunning images for your blog in 5 minutes.
That is all it should take, 5 minutes.
Anything that takes more time is a waste of time and that is the last thing you want! Blogs are labor intensive enough as it is!
Alright, we have 5 minutes so let’s use our time wisely. Always work smarter, not harder.
Start a Money Making Blog Free Email Course
In this free 5 day email course, I show you everything from creating your blog from scratch, to SEO keyword research strategies, basic branding, creating an email list, social media strategies and monetization strategies to start building a profitable blog.
Sign up for the newsletter to receive regular updates and get instant access to the free course.
Minute 1: Use your vision. Imagine what you want your image to look like.
What type of images are you looking for? What message do you want your images to convey?
So the first step is knowing what kind of image you want. This could be based on maybe your blog niche or a certain blog post you want to boost with some gorgeous imagery. Think of a good keyword or category word for the image you are looking for. Now, hold that thought. We will now use that thought.
Minute 2: Search for free stock photos. Or take the photos yourself!
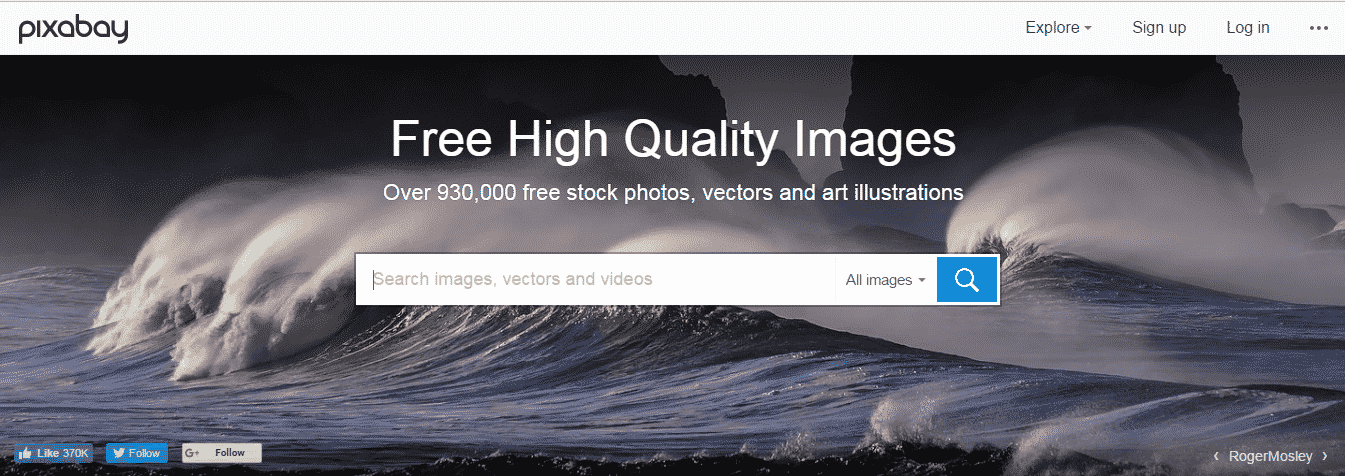
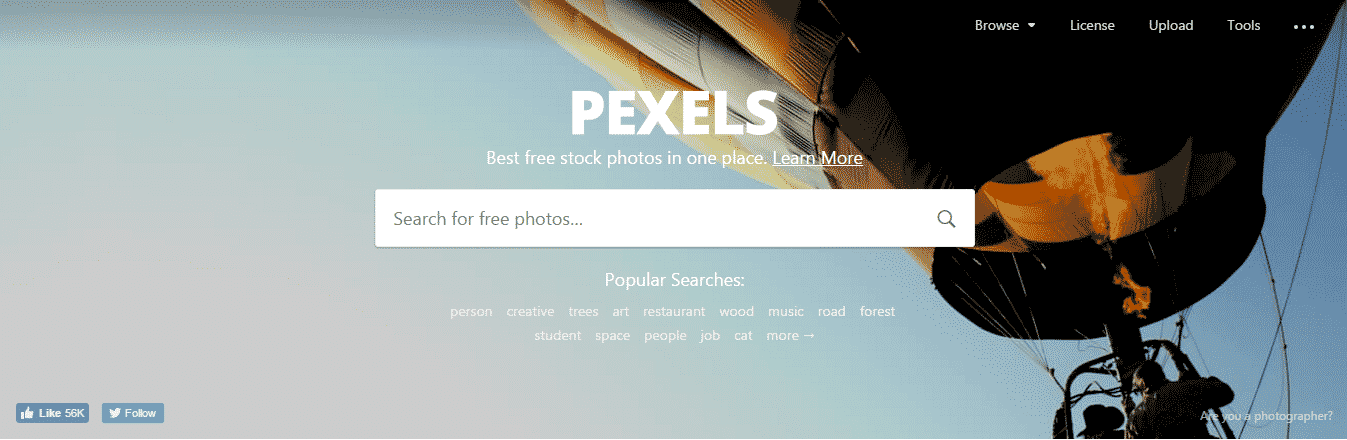
You can get 10 free stock photos from Adobe with my link! You can’t get very far for free with Adobe though, so here are 2 sites I love for continuous free stock photos, Pixabay and Pexels. The best thing about both of these sites is the quality of the images are fantastic and they are all FREE! I also have used google images in the past. The only safe way to use google images is to use the advanced search option, select free to use or share for the usage rights. However, the options that came up in google images weren’t often the cleanest or best looking so I got turned on to Pixabay and Pexels as a result.
Check out The Top 11 Resources For Free Stock Photos for more ways to get free stock photos or sign up for my freebie here.
Both Pixabay and Pexels have a search bar on their home page.
Use this search bar and type in the keyword or category of image you are looking for. Scroll through a couple until you find the one you think will be the right fit. Then select about 5 more from the same group.
Keep in mind that we will be adding some overlays and text to these images and using a variety of templates with these images.
The Ultimate Blogger Freebie Master List
Sign up to get this master list of the top freebies for bloggers; free stock photos, checklists, courses, guides, planners, etc.
Minute 3: Edit your stock photos.

The best photo editing sites I have used for my blog have been Canva and PicMonkey. All of the photos on this blog are actually from PicMonkey since I subscribed for a year. You can get a free trial to use Picmonkey with this link.
Alright so your blog has a general theme, right? Your photos and media need to match that theme.
What are the color scheme’s of your blog? Color scheme is the main colors of your blog. Each color has a color code that the html responds to. Copy/paste each of the color’s color code to a notepad instance, Evernote or One Note (whatever you use).
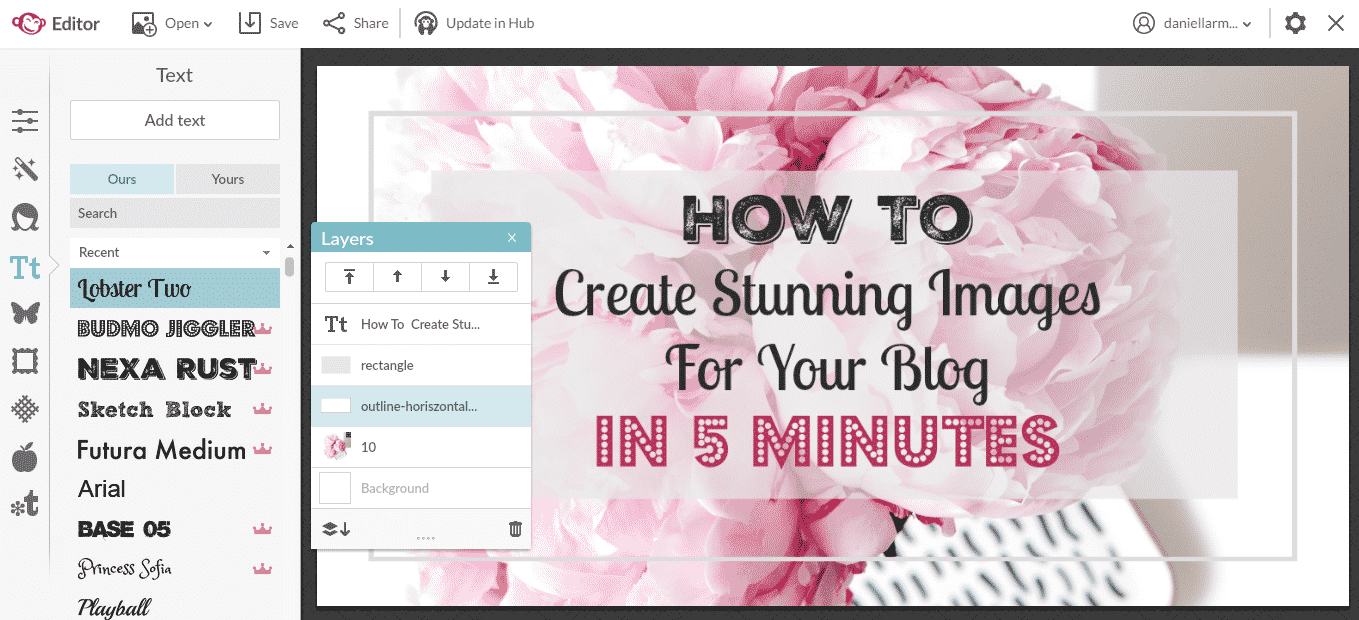
When you are editing your photo in PicMonkey, you will need to add some text that goes with a post title or similar. Use the text colors to match your theme colors and that is where you will use those color codes. You can also add overlays, frames, textures, crop, adjust, filter, you name it! Just play around with it and get familiar. Also refer to other’s blogs to see how there pictures look for a general idea. They should be clean and neat looking, without too much going on in them. So be careful not to add to much editing to the pictures.
This screen shot shows the PicMonkey interface while I was creating the featured image for this post. See what I did with the text and overlay? I added the post’s title, picked fonts that get the reader’s attention, modified the text colors to match my theme and added white transparent overlays for a nice, clean feel.
Minute 4: Optimize your photos for social media.
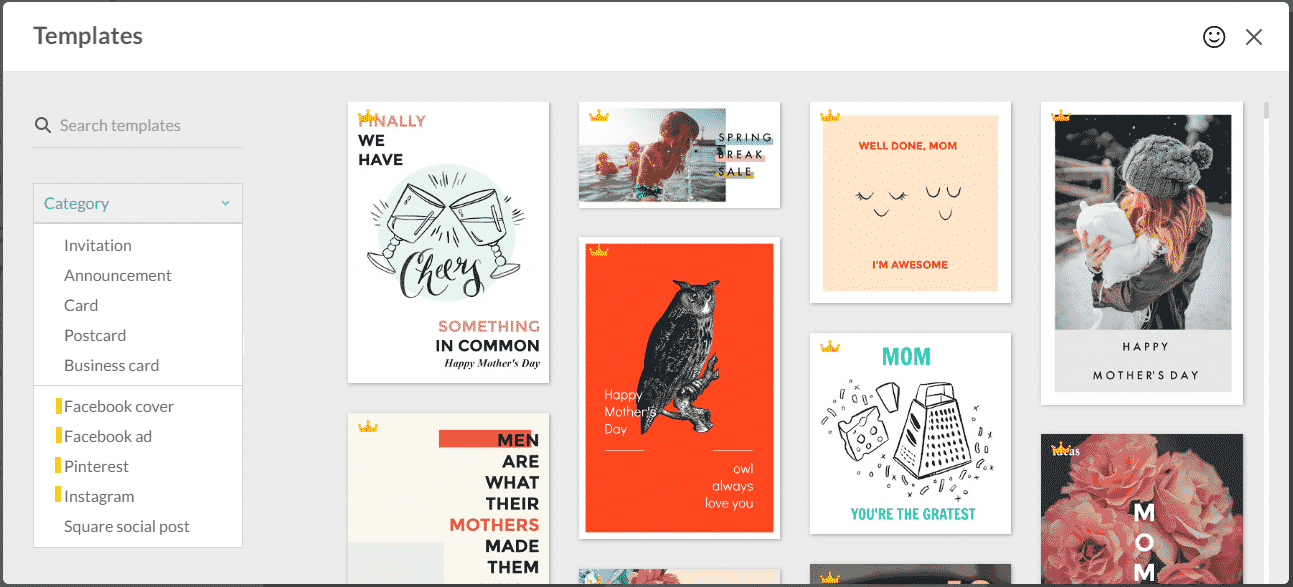
You will want to optimize your photos for social media sharing to networks on Pinterest, Facebook, Twitter and Instagram. You can use the PicMonkey template repository to choose a template for each social media platform. The last icon on the left sidebar within the PicMonkey interface, that looks like a ‘t’, will take you to the templates. This way your photos will be the exact sizing and specs for optimal social sharing.
Refer to the vertical image I had at the beginning of the post. That is an image I optimized for Pinterest, using a Pinterest template on PicMonkey. Notice the clean design and how it stays within my blog’s theme colors and design. I try to remember to add my blog’s url at the bottom of images optimized for social media like Pinterest vertical pins, so people can see it and remember it before even clicking anything.
Minute 5: Include the finished products in your blog, share, pin and tweet!
So you are done editing your photos and optimizing them for social media? You are ready to post them bad boys! You can now add them as featured images of your post/posts and add them within your post too using the ‘Add Media’ functionality. Then you are free to share the finished product on your Facebook page and Facebook blog groups, tweet, pin on your business pinterest that links to your blog and on Pinterest group boards, and instagram it as much as your heart desires! The easiest and quickest way to do this sometimes after publishing the post is to use the Social Warfare plugin (what I use on my site) for optimal sharing ability straight from your page.
Happy blogging!
Shoot me an email at daniella@iliketodabble.com with some of your results using the tips above. I’d love to see what you came up with!
Related:
The Top 11 Resources For Free Stock Photos
21 Top Tools To Help Boost Your Blog
Idiot Proof SEO: How To Improve Your Google Rank
How To Create Killer Blog Posts
How To Create A Beautiful Blog Using Free WordPress Themes
The Ultimate Blogger Freebie Master List
Sign up to get this master list of the top freebies for bloggers; free stock photos, checklists, courses, guides, planners, etc.

Daniella is the creator and author of iliketodabble.com. When their wife Alexandra and them aren’t globetrotting or playing with their 7+ animals, they are dabbling and working towards a future of financial freedom.







Pingback: Google
I was just searching for stock images the other day and this would have been so helpful. Pixibay is one that I will have to keep in mind x
I am continually looking online for posts that can aid me. Thanks!
Wow because this is great job! Congrats and keep it up. https://www.kiwibox.com/belieffreon99/blog/
I like to use Canva since it lets me upload my own fonts now! Loving how simple it is to make pinnable images.
I think other web site proprietors should take this site as an model, very clean and excellent user genial style and design, as well as the content. You are an expert in this topic!
Thank you for another informative blog. Where else could I get that kind of info written in such an ideal way? I’ve a project that I am just now working on, and I have been on the look out for such info.
I normally use Lightroom to edit my pictures, but PicMonkey comes in handy when I want to add text (i.e. watermark). For just $5 per month, it is quite of a deal!
Thanks for this helpful suggestions and tips! I’ve been telling my bestfriend about this as well. She is a newbie in blogging. I’ll share this link to her!
great tips. i love creating images, but sometimes it can be so time consuming.
great tips you have! Thank you for sharing this! This is very helpful!
Most of my blogging time is spent on photography and editing. That feels like a lot of wasted time if I could speed up the process!
I’m still learning on how to make great creatives for my blog and this totally helps me out! Thanks so much for sharing this knowledge, sometimes its hard to find good things about how to create great images for blogs, not just content!
Yes, I hear ya! Check back for more awesome blogging tips and sign up for my freebie where you get even more useful things for your blog!
Very nice tutorial! I use Picmonkey for mine, too. I tried, really really tried, to learn Photoshop. I’m still trying to learn. Picmonkey, though, had virtually no learning curve for me. I use Pixabay a lot, as well, but keep forgetting about Pexels!
These are such great tips! I use canva the most for my graphics and love all the options they have for free!
I love all your tips!! I use pic monkey alot because it’s free and so easy to use. I think it’s super fun to create pinterest type images.
What a helpful post for new bloggers! I’m just over 6 months in and am still getting to grips with everything. I try and use as many of my own pics as I can, but there are some really fab stock photos out there. I really like to use wordswag but I’m also hoping to use Canva too as I’ve heard how good it is.
Thanks so much for sharing this post. I always want great pinable pictures but it seems so hard. Thanks for sharing will use you tips to create my future post images.
I love Canva. I use it all the time to create my Pinterest pins, collages or to customize my photos as needed. It’s such a handy tool for bloggers.
Great tips! Pixabay and Canva have been lifesavers for me when it comes to finding and editing pictures. It’s so nice that there are great free programs available.
I still never used picmonkey. I normally use Canva. I’m normally using Pexel or Pixabay if I’m not using my own photos.
Lately I have been using stock photos more often. I really need to up my own photography game though, but I need a nicer camera. I really love using Canva too, it is amazing for Pinterest graphics especially.
That’s great, I have only used Canva but will look at some more now!
One of the time consuming parts of blogging are the photos! I think it would be nice to take less time to get pictures and edit. These sites are definitely worth checking out.
It’s tough to be a blogger because photography is part of the job. I’m a mother too and sometimes, I don’t have time to take all the pictures. I think free images are a life saver.
Great images for blog posts make them more entertaining! This will be very helpful for bloggers.. Helps save time!
I use Picmonkey to edit my photos and it is honestly brilliant! I love the idea of using their templates too x
Good advice and tips for those looking to build their blog. When taking your own pictures it’s good to have a great camera and research how to use and even check out tips to even better your photo taking skills.
this was supremely helpful, thank you for the great tips!!
Great tips and advice. For my blog I take my own photos for the recipes I bake or cook and the DIYs I do with my kids. Very helpful information to help build your blog.
I love using Canva to create graphics with my images for my blog. I also like to use VSCO and Lightroom to edit my photos too.
These are such great tips! Images are so important for blog posts, especially on social media. Thanks for sharing this great info!
Great advice. I’m actually one of those Photoshop people. I’ve been using it for years, and it’s a super old version, but I love it, and it gets the job done.
This is a great resource post! I definitely need to get better at optimizing my images but I’m learning!
Very helpful post! I love to spend some time on my blog title picture and this is a perfect summary!
I have just discovered stock photos and love them! Good advice about colour scheme: I hadn’t considered that!
Thanks for the reminder that I really need to up my game. Good images are SO important 🙂
Thank you so much on amazing advices! 😀
This is super resourceful and much needed. Bookmarking.
Thanks for sharing these simple tips…
Great advice I am always spending way to long editing photos and I feel like I have worked all day on one picture. I think I will be a lot more productive now
On behalf of fellow bloggers everywhere, thank you! There are so many good tips in here. I’m always on the hunt for some good free stock photos!
Love this! I didn’t know about those free stock image sites. I’ve been using Befunky.com for my image editing, I’ll think I’ll try Picmonkey. Your photos are great.
http://www.thequeenofstyle.com
Thanks! Always happy to help! Sign up for the newsletter to be notified of all new content and upcoming freebies :)! Either tonight or tomorrow I hope to put a post out about how to easily monetize using just wordpress plugins!
I’ve been using PicMonkey for many years, but I find that the quality isn’t as good as when I use Photoshop. I still haven’t tried anything in Canva yet.
Yes, Photoshop is always the best! I would definitely recommend that over picmonkey if you already have it! Sign up for the newsletter to be notified of all new content and upcoming freebies :)! Either tonight or tomorrow I hope to put a post out about how to easily monetize using just wordpress plugins!
Thank you for this! I’m always looking to put in awesome images in my blog. This is incredibly helpful. I love Canva!
I enjoy this site – its so usefull and helpfull. http://mycampuswalk.com/index.php?do=/blog/41/simple-cheapest-gadget-insurance-solutions-for-2012/
I think many forget steps 3 and 4 and just slap the first image they get their hands on on their blog or website, so thanks for reminding us to edit and optimize for social media.
OMG you just saved my life. I have been using Pixabay and Pexel, but their stock is very limited. Now that I know about Google free photos, a whole new world has opened up for me. Thank you!
Great tips! I always have problems sourcing non-copyright images (don’t want the internet police going after me, lol) and I’ll look into your suggestions – especially Pixabay!
This is great. The sites you mentioned are the best. Pixabay and Pexels provides the best stock images for free and Canva is a great tool for editing images. Awesome post.
PicMonkey, huh? I’ll need to look into that a bit more.
I sure could use the help.
Very useful. Thank you very much. I’m a developer, and I have no sense for design whatsoever. 🙂
Great Advice. I always find it really difficult to produce great photos.
I had never heard of picmonkey but use Canva all the time. Thanks for the tips. Newer bloggers need this advise from day one!